'+
' '+
''+
'Sale Agreed'+
'£79,950'+
''+
'
'+
''+
'Sale Agreed'+
'£79,950'+
''+
'
'+
' '+
''+
'Sale Agreed'+
'£79,950'+
''+
'
'+
''+
'Sale Agreed'+
'£79,950'+
''+
'- '+
'
- 0 '+ '
- 0 '+ '
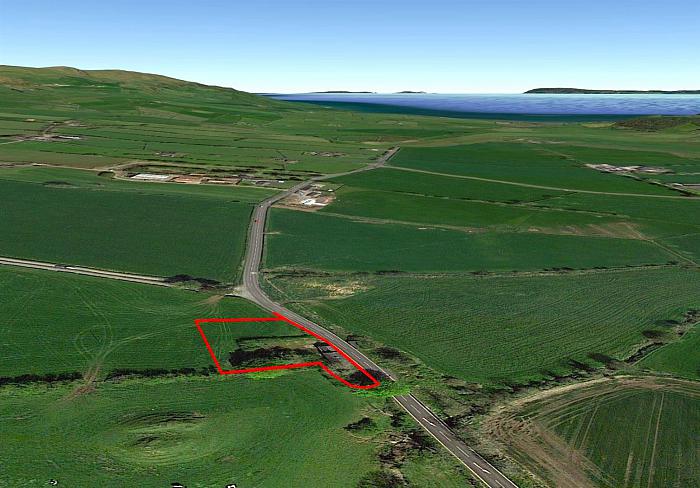
- Site '+ '
'+
'
'+
''+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
'