'+
' '+
''+
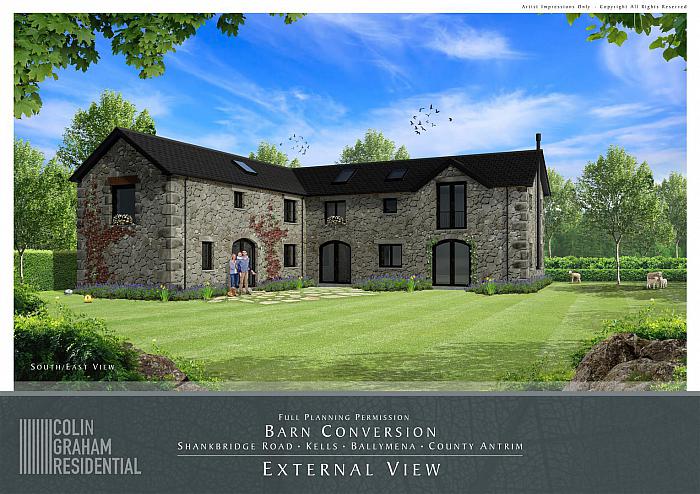
'Sale Agreed'+
'£695,000'+
''+
'
'+
''+
'Sale Agreed'+
'£695,000'+
''+
'
'+
' '+
''+
'Sale Agreed'+
'£695,000'+
''+
'
'+
''+
'Sale Agreed'+
'£695,000'+
''+
'- '+
'
- 5 '+ '
- 5 '+ '
- Detached '+ '
'+
'
'+
''+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
' '+
'
'+
'